要するにペーパーマリオとかオクトパストラベラーしたい!って人向け
参考動画
地形のみ3d,一部オブジェクトとキャラクターは2dというパターンって結構ある。
例えば、自然豊かな村マップの場合…
- 地形、建物は3dモデルオブジェクト
- 木、柵、看板等細かいものは2d
といった感じ。
ここでは上記例でいう「木・柵・看板」を3dマップ上で違和感なく表示させる方法を記録する。

こちらが参考動画。記事内容はこの動画そのままなので 英語でもよければこちらを見るのをおすすめ。
オブジェクトの設定
素材準備
使いたい素材がある人はそれを、特にない人はフリー素材を借りてくる。
今回はドット絵世界さんから素材を拝借した。
ドット絵世界さんの素材はRPGツクール向けになっているので、1つのオブジェクトの大きさがまちまち。
この場合Unity上でどうやって分割していいかわからなかったので、ひとまず必要な分だけ手動で切り取ってAssetフォルダ下に適当なフォルダを作って保存した。

注意:図では素材の右側に右矢印マークが出ているが、素材追加時点では出ていないため気にしないでほしい。
素材のスプライト設定
入れた素材はこのままでは使えないので、素材各々のInspectorから設定を行う。
- Texture Type … Sprite(2D and UI)
- Sprite Mode … Single
- Pixels Per Unit … お手持ち素材に合わせて決定
- Mesh Type … Tight
- Default内Compression … None(ここは圧縮を設定する項目。Noneはドット素材の場合のみかな?普通のイラストの場合はまた別かも)
この状態にしたら、「Apply」をクリック。

これでスプライト設定が完了する。この段階でフォルダ内の素材サムネイル横に右矢印マークが出てきたと思う。
練習用シーン作成
1. 地面作成
とりあえず何かしら地面らしきものを作る。
元Youtube動画ではわざわざ地面マテリアルを作ってくれていたが めんどくさいのでただのPlaneを作成しただけ。
Hierarchy上空白部分を右クリック→3D Object → Plane
大きさ(Scale)もそんなに大きくなくていいと思う。
2. スプライトとゲームオブジェクトの作成
ここで練習用に新しいスプライトレンダラーを作成する。
Hierarchyに、
2D Object → Sprites → Square
最終的にこの正方形に適用した設定をすべて先ほど用意した素材に適用することになるので、面倒だったら飛ばして直に素材を編集してもいい。ここでは実際の見え方の確認のために一度正方形素材で実施した。
さらにもうひとつ、空のゲームオブジェクトも作成する。
Hierarchyに、
Create Empty
今作った正方形のスプライトと、空のゲームオブジェクトのInspectorにはそれぞれTransformがデフォルトで入っている。どちらのオブジェクトについても、これを右クリックして数値をリセットする。
正方形のスプライトを、空のゲームオブジェクトの子オブジェクトとして設定する。
空のゲームオブジェクトの名前をSpriteBillBoardに、正方形スプライトの名前をGFXに変更する。
ここまでで、Hierarchyに
- Plane
- SpriteBillBoard
- GFX
が追加されていればOK。
GFXのPositionYを調整して、正方形全体が見えるようにすれば準備OK!
スクリプト作成
Assetフォルダの中にScriptというフォルダを作成し、空白を右クリック→ Create → C# Scriptで新規スクリプトデータを作成する。
名前はSpriteBillBoardとでもする。
下のようなコードを書く。
using UnityEngine;
public class SpriteBillBoard : MonoBehaviour
{
private void Update()
//このスクリプトがアタッチされているもののY軸回転をカメラのそれと一致させているらしい。
transform.rotation = Quaternion.Euler(0f, Camera.main.transform.rotation.eulerAngles.y, 0f);
}
これをGFXコンポーネントとして追加する。
Hiearchy上のGFXレイヤにSpriteBillBoardスクリプトをドラッグ&ドロップ。
カメラ設定
細かい説明は省略する。
GFXにカメラが注目するような設定を行うため、Cinemachineという機能を使う。
【Unity】三人称視点のカメラワークを簡単に実装する方法 by ねこじゃらシティさん
上記サイトが非常にわかりやすいのでこの通りに設定する。
カメラとGFXとの距離がデフォルトでは近すぎるため、距離設定を忘れずに。
挙動チェック
この状態でGFXに追加されたSpriteBillBoardスクリプトにチェックを入れ、テスト実行してみると 正方形が常にカメラに正面を向けている状態になった!
GFXがSpriteBillBoardの子オブジェクトでなければならない理由
ちょっと翻訳が怪しいので予想だが、オブジェクトの向きを使用して他の処理を行う場合、親であるSpriteBillBoardの向きに影響を与えることなく自由にビルボード化できるから、だそうだ。
このYoutubeの作者さんはカメラの角度に対する親の向きに基づいて、子に設定されたどのアニメーションを再生するか、どのスプライトを表示するか等を制御しているらしい。すごい。
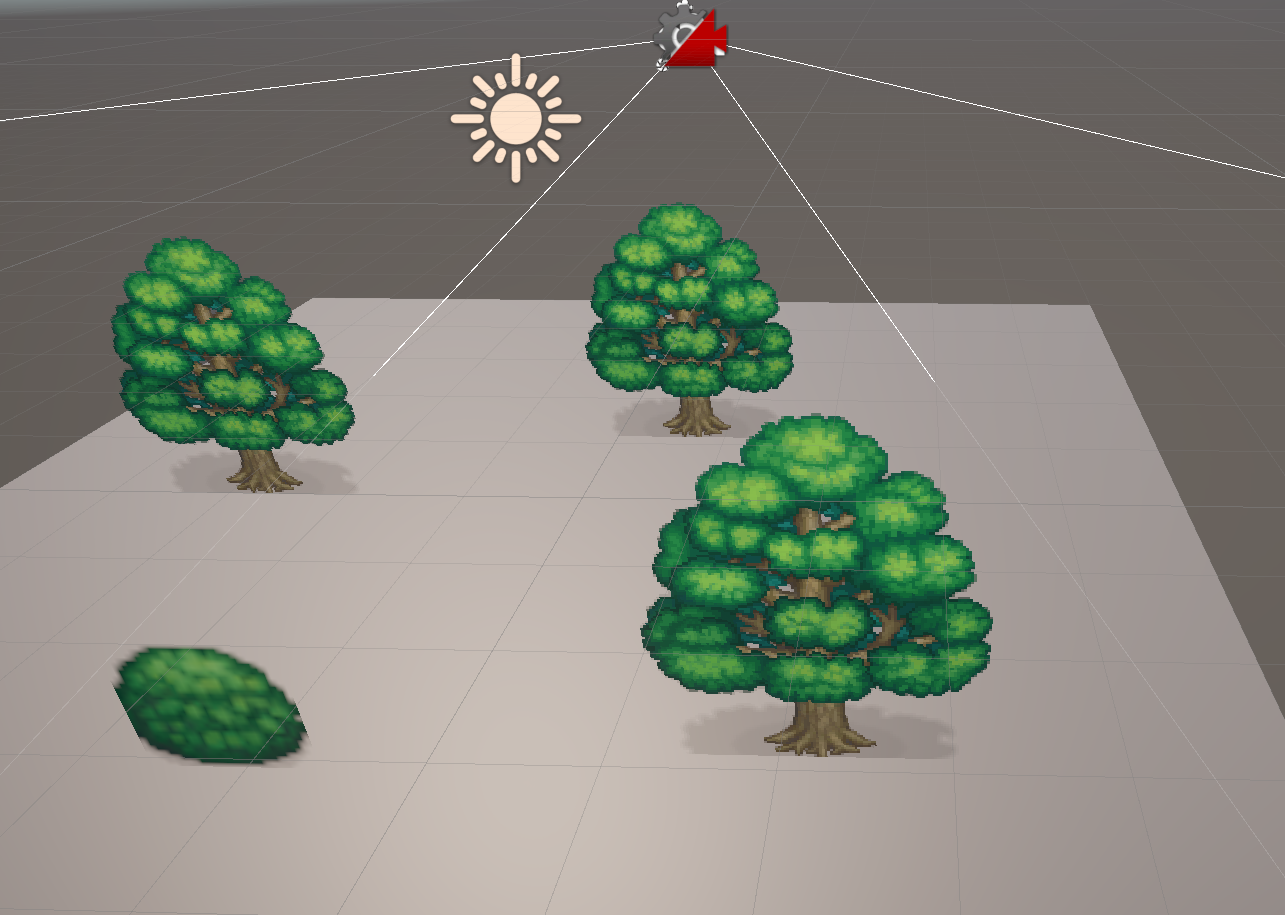
実際の素材でもやってみる
GFXと同様に、素材にもSpriteBillBoardスクリプトを適用する。

図のように位置・大きさ等を適当に調整して動かしてみよう。
(木の影が落ちているように見えるが、ドット絵世界さんの木の素材にもともと書き込んであるだけなのでこれは実際の影ではない。注意。)
XZ軸の回転もオンにする機能を付加する
Y軸のみカメラに合わせて回転、XZ軸は固定させるというスクリプトを組んだが、時と場合によってはXZ軸も動かしたくなるかも。
そんな時に備えて次のようにSpriteBillBoardスクリプトを編集しよう。
スクリプト
using UnityEngine;
public class Spritebillboard : MonoBehaviour
{
[SerializeField] bool freezeXZAxis = true;
void Update()
{
if (freezeXZAxis)
{
transform.rotation = Quaternion.Euler(0f, Camera.main.transform.rotation.eulerAngles.y, 0f);
}
else
{
transform.rotation = Camera.main.transform.rotation;
}
}
}
編集後Unityに戻ると、SpriteBillBoardスクリプトをアタッチしたオブジェクトには、「Freeze XY Axis」というチェックボックスが現れる。

このチェックボックスのチェックを外すことで、XZ軸も動くようになる。
まとめ
分かりにくかったら冒頭のYoutubeを見ること。