目的
UnrealEngine5で、プレイヤーにパスワードを入力させて、入力内容の正誤判定を行うシステムを作りたかった。

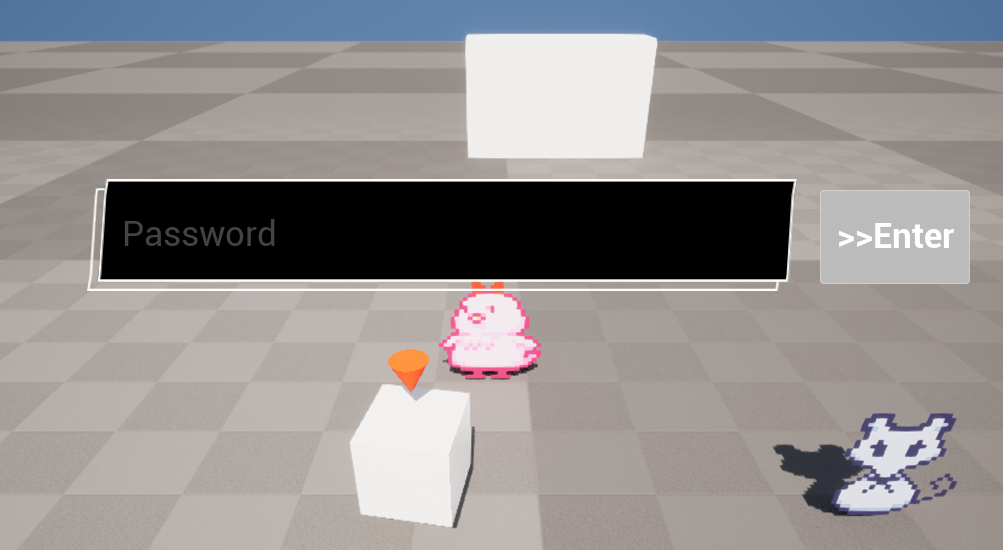
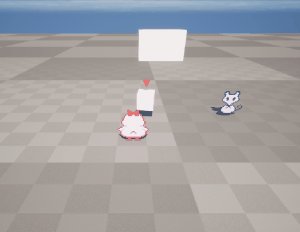
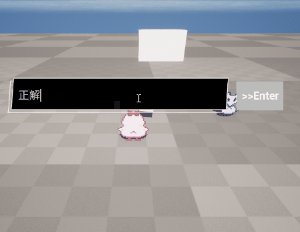
こういうやつ。
前提
以前作成した会話システムを一部流用している。
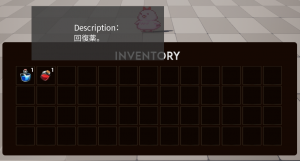
具体的には、会話できるかどうかのマーク表示(下画像参照)と、会話開始に使うキー入力イベントがそれにあたる。

このアクタの実装方法は、
UE5で会話システムを作った備忘録HD2D風-その3(リンク)
の前半部分に示した。上記リンクのBPI_Interactable、NPC_Base、IA_Interact、プレイヤーブループリントの設定は必須。
素材集め
好みのウィンドウ素材があればそれを使ってもいいかも。
今回は
空想曲線 さん
からメッセージウィンドウ素材を使用した。
また、プレイヤーはいつも通りの
やさぐれひよこ置き場 さん
からダウンロードしたひよこレディさんを使用した。
下準備
パスワードを表示させるアクタを作成しておく。前提で流用していると示した部分のひとつがこれ。
作成済みのNPC_Baseの子ブループリントを作成する。
今回はNPC_passwordと名付ける。
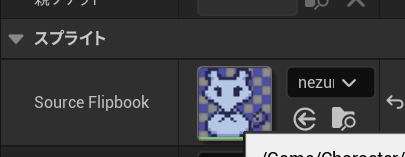
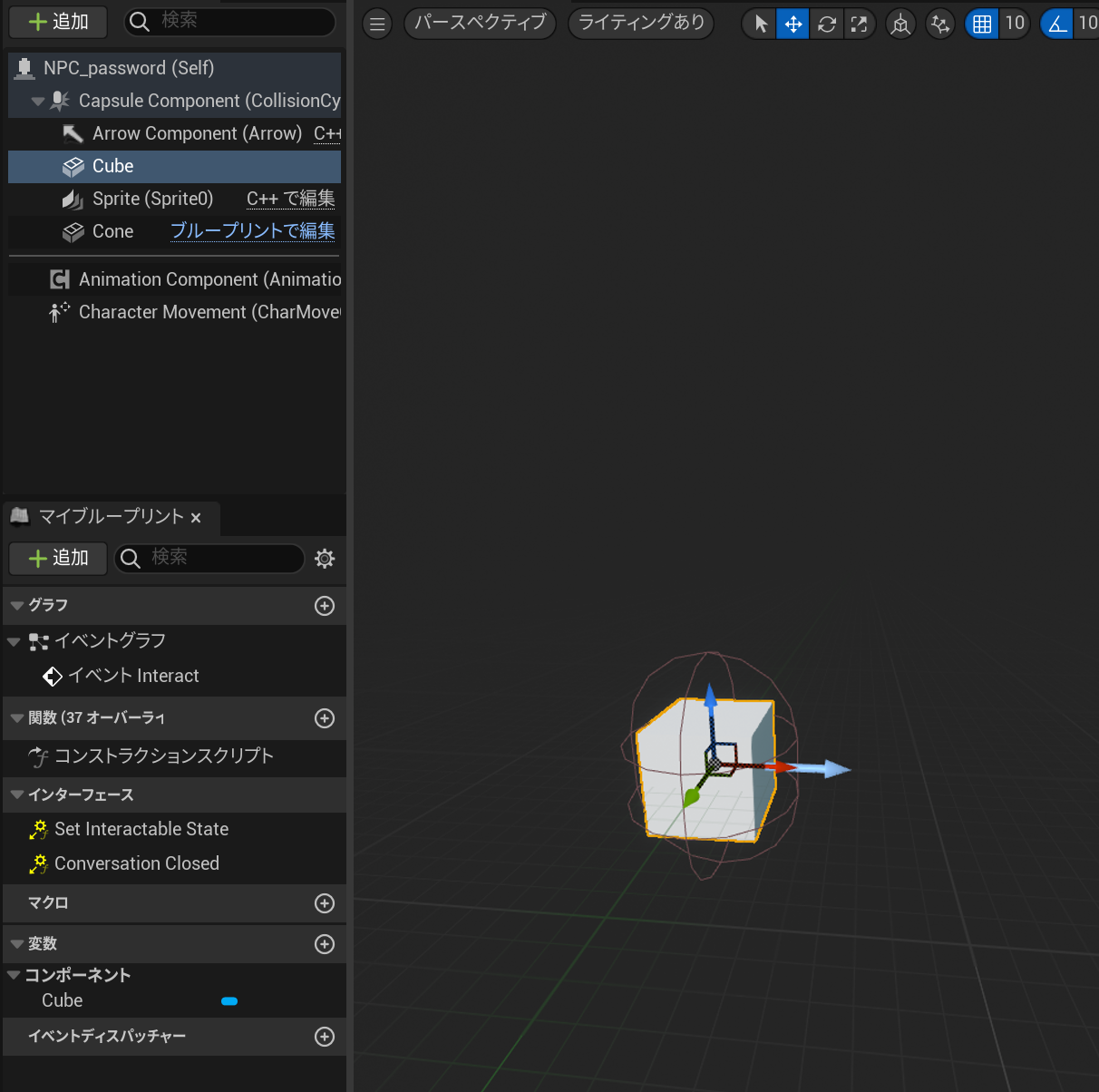
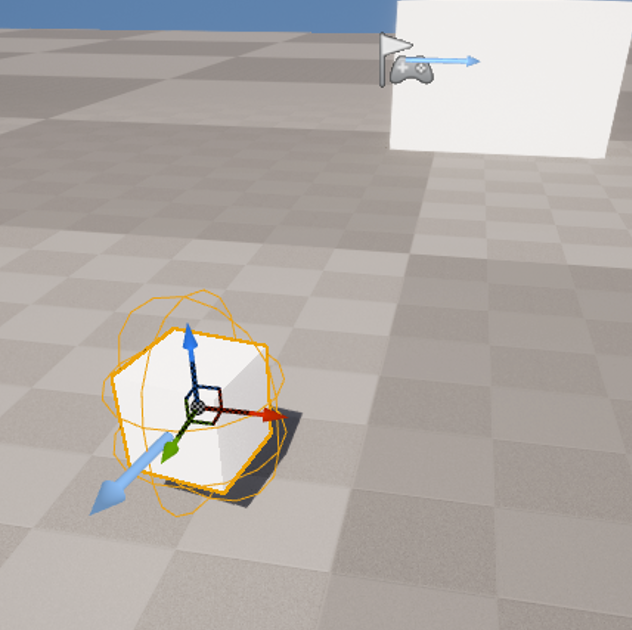
親ブループリントであるNPC_Baseには、プレイヤーと合わせるためにpaperZDを用いたspriteが設定されていたが(下画像)、

会話NPCとは明確に異なるオブジェクトであることを視覚的に示すため、3Dのキューブオブジェクトを追加した。
スプライトオブジェクトは画像を設定せず、念のため残しておいた。もしかしたら消してもいいのかもしれない。

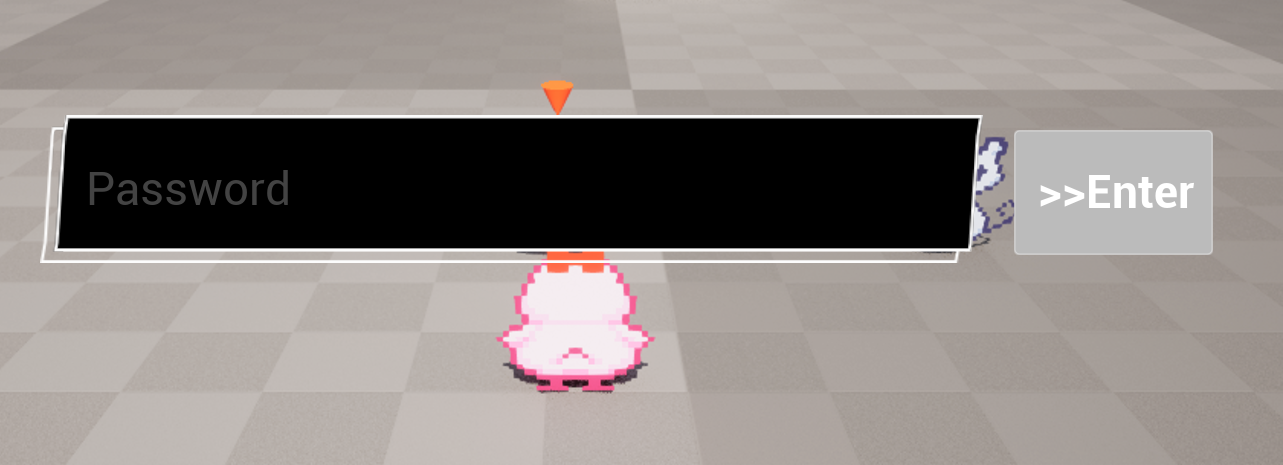
こんな感じになった。
パスワード入力用ウィジェットの作成
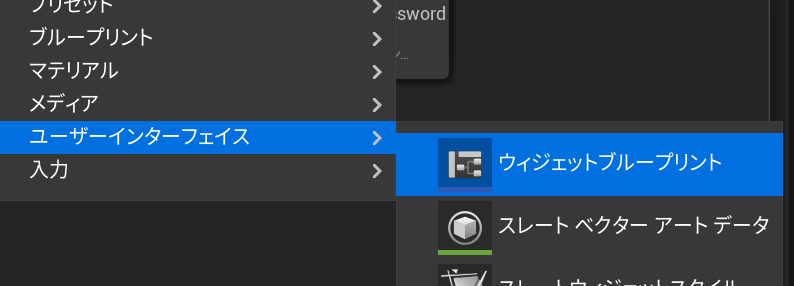
コンテンツドロワー上で右クリックして、ウィジェットブループリントを新規作成する。

ここでは名前をtestWidgetとする。
これを開いてデザイナータブを開き、構成要素を配置する。
必須である構成要素は
- Text Box
- Button
の二つ。
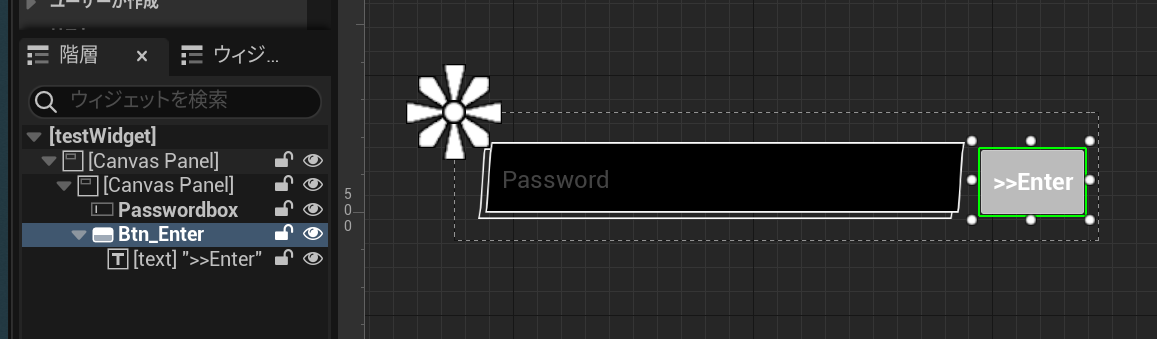
今回はCanvasパネル等を使って次のように配置した。

TextBoxの名前はPasswordboxと、ボタンの名前はBtn_Enterと変更してある。
Passwordboxについて設定する。
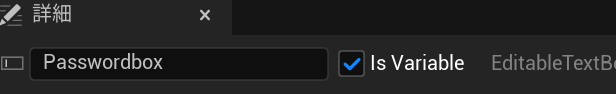
まずIs Valiableに必ずチェックを入れる。

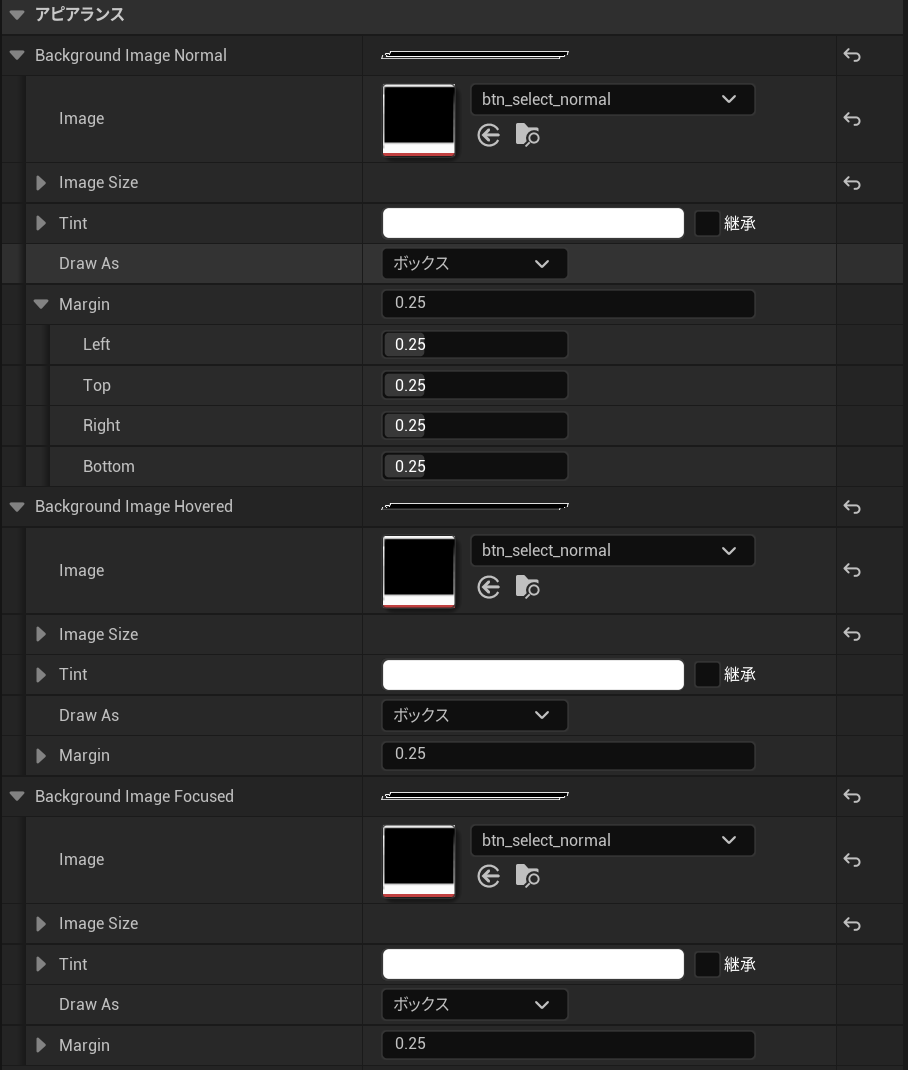
詳細タブ、アピアランスから背景画像、マウスホバー時画像、クリックして入力を開始したときの画像をそれぞれ設定できる。
今回はすべて同じ画像を入れた。

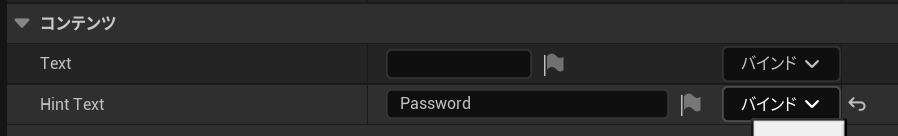
また、よく入力場所で見る「何らかしらの例文が元から入っているけど、マウスクリックして何か入力しようとすると消える文章」も設定できる。
これはコンテンツのHint Textから設定できる。
今回はPasswordと入力した。

ボタンについて設定する。
まずIs Valiableに必ずチェックを入れる。
ボタンウィジェットは色等以外これといって編集はしない。
こだわろうと思えばいくらでもこだわれるところなので、お好みで。
ボタンの子オブジェクトとしてテキストを配置した。
これはユーザの入力確定意思を明らかにするためのものなので、分かりやすく「>>Enter」とでもしておく。
入力確定ボタンを押した際の挙動の設定
入力確定ボタンを押した際の動きについて設定する。
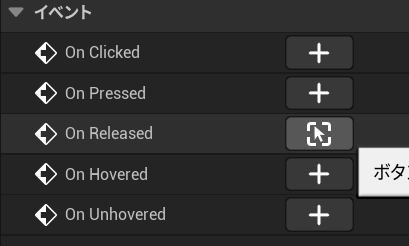
グラフモードに切り替え、変数からBtn_Enterを選択し、詳細タブのイベントからOn Releasedを選んでグラフに追加する。

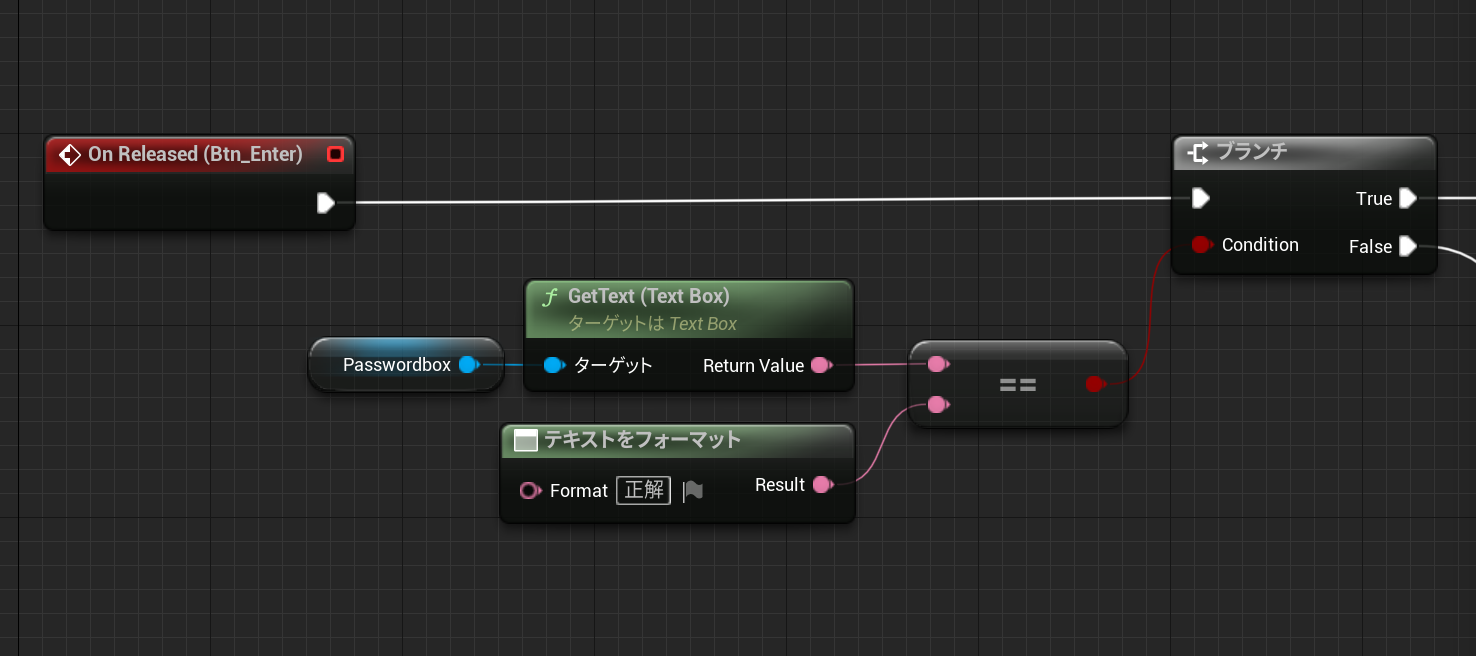
続いて、変数からPasswordboxをGetで呼び出す。ここからリンクを伸ばして、GetText(Text Box)を接続する。
Return Valueからリンクを伸ばし、Equal, Case Insensitive(Text)を接続する。==とマークが記載されたノードであればOK。
この左下ピンからリンクを伸ばし、テキストをフォーマットノードを接続する。
ここのフォーマット欄に正解となるパスワードを好きに入力する。
最初に配置したOn Releasedノードからリンクを伸ばして、ブランチノードを配置する。
Conditionピンと==ノードの右側ピンとを接続する。

ここまででこうなっていればヨシ。
ブランチのTrueピンの先を作成する。
今回はパスワードが正解だった場合に、レベル(マップ)を移動する仕組みを作る。
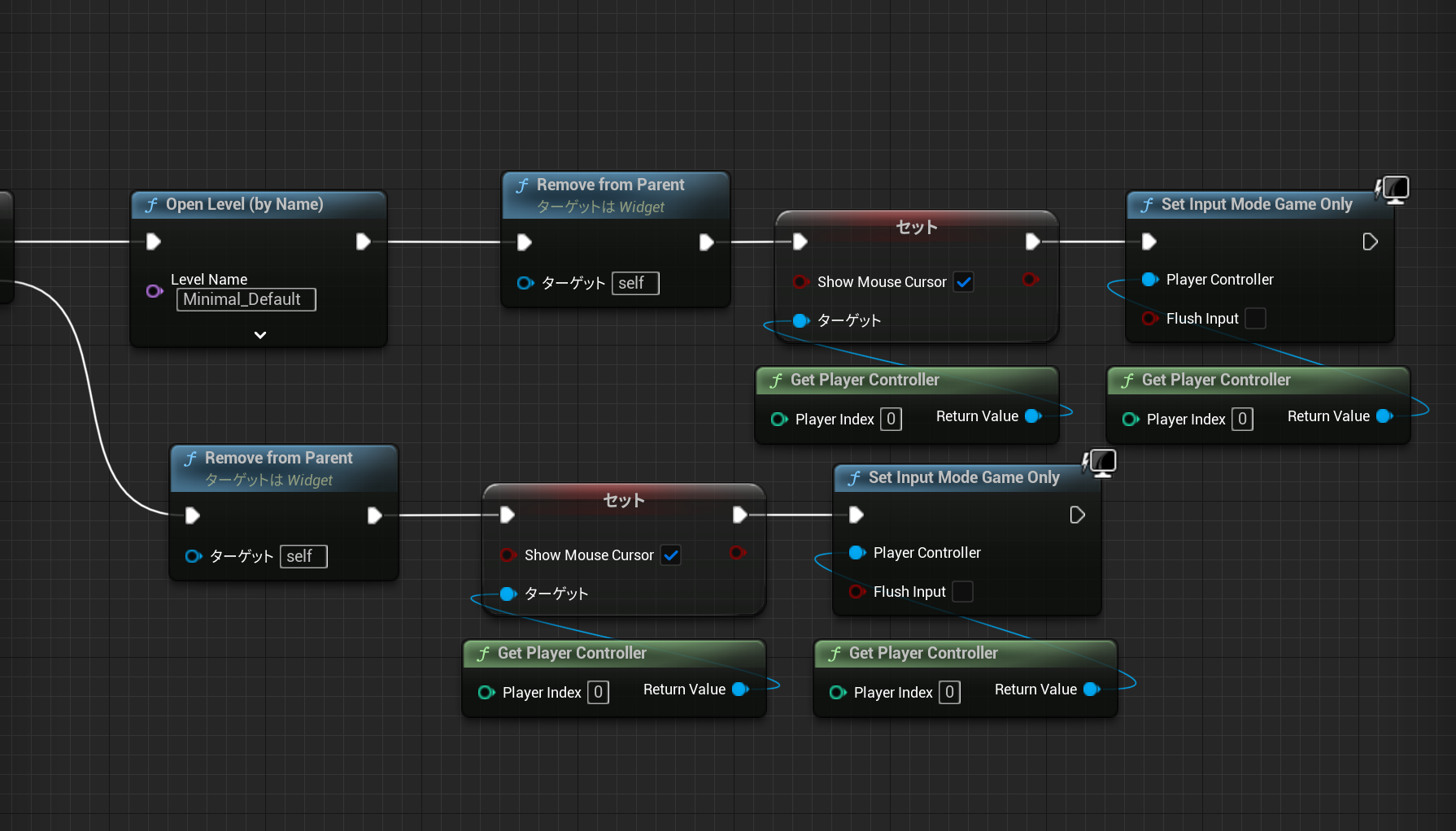
Trueピンの先にOpen Level(by Name)を接続する。Level Nameには移動先レベルの名前を入力する。特に指定ながければ移動先レベルに設定されているPlayerStartの位置に移動する。
ここからリンクを伸ばして、Remove from Parentを接続する。これでパスワード入力ウィジェットを画面から消去する。
続いて右クリックでGet Player Controllerを呼び出す。ここからリンクを伸ばし、Set Input Mode Game Onlyを接続する。これとRemove from Parentも接続する。
Falseピンの先は特に何も起こさないので、RemoveFromParentノードとSet Input Mode Game Onlyの組み合わせを付ける。

こんな感じになっていればヨシ。
一部ノードは個人的に追加したもの。以下補足参照。
プレイヤーのブループリントにおいて、話しかけるキーを押した場合選択肢の選択のためにマウスカーソルを表示する制御を行った。
マウスカーソルを再び消したい場合は「GetPlayerController」と「Set Show Mouse Cursor」の組み合わせを追加して、チェックを外してもいいと思う。
自分はおまじないがてらもう一度Show Mouse Cursorにチェックを入れた。
ウィジェット表示ブループリントの作成
NPC_Passwordのイベントグラフを開く。
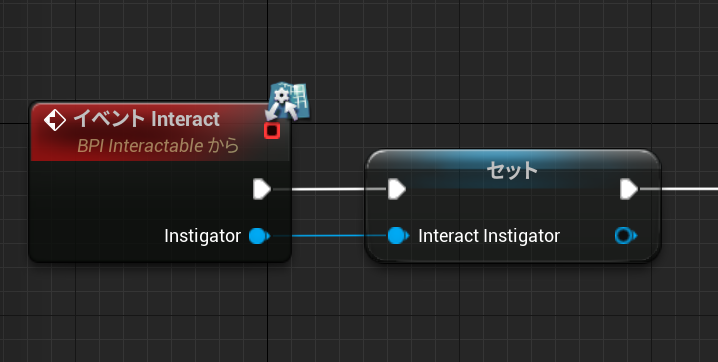
グラフ上を右クリックして、イベントInteractを呼び出す。
ここからリンクを伸ばして、Set Interact Instigatorを接続する。

この二つのノードがうまく出なかった場合は、
会話システム構築の過程で作成した、BPI_Interactable(ブループリントインタフェース)がうまく設定できていない可能性が高い。要確認。
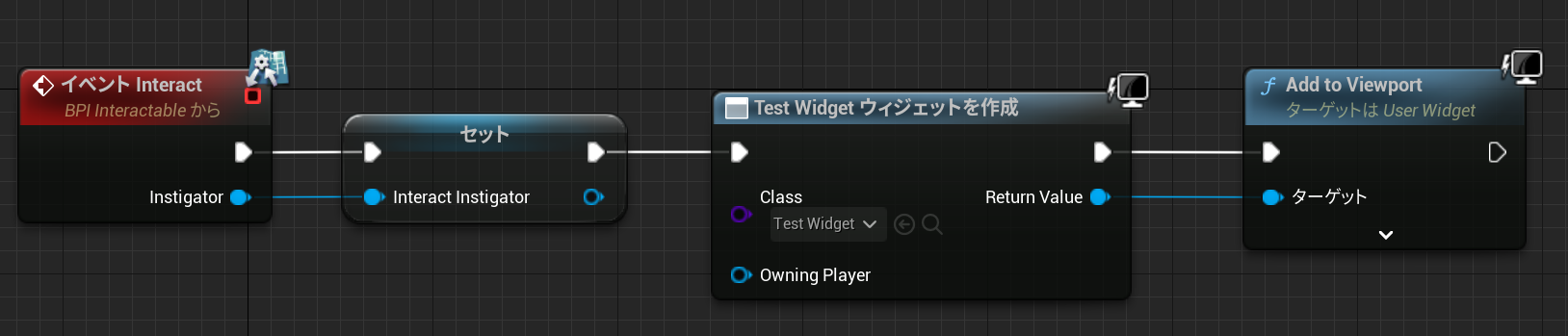
セットノードからリンクを伸ばして、Create Widgetノードを接続する。Classに作成したパスワード入力ウィジェットを選ぶ。ここではTest Widgetである。
ここからさらにリンクを伸ばして、Add to Viewportノードを接続する。
ターゲットにはウィジェット作成ノードのReturnValueを接続する。

こうなっていればヨシ。
テスト
NPC_passwordをレベル上に配置してテストプレイする。


正解/不正解したらそれらに対応した音を鳴らしたり、フェードインフェードアウトを導入したり、追加でできることは多そう。
まとめ
以上。お疲れさまでした。