目次
ESP32で天気予報情報を取得してみた
参考にしたサイト
- [ESP32 Arduino: Getting weather data from API](https://techtutorialsx.com/2018/03/17
動作イメージ

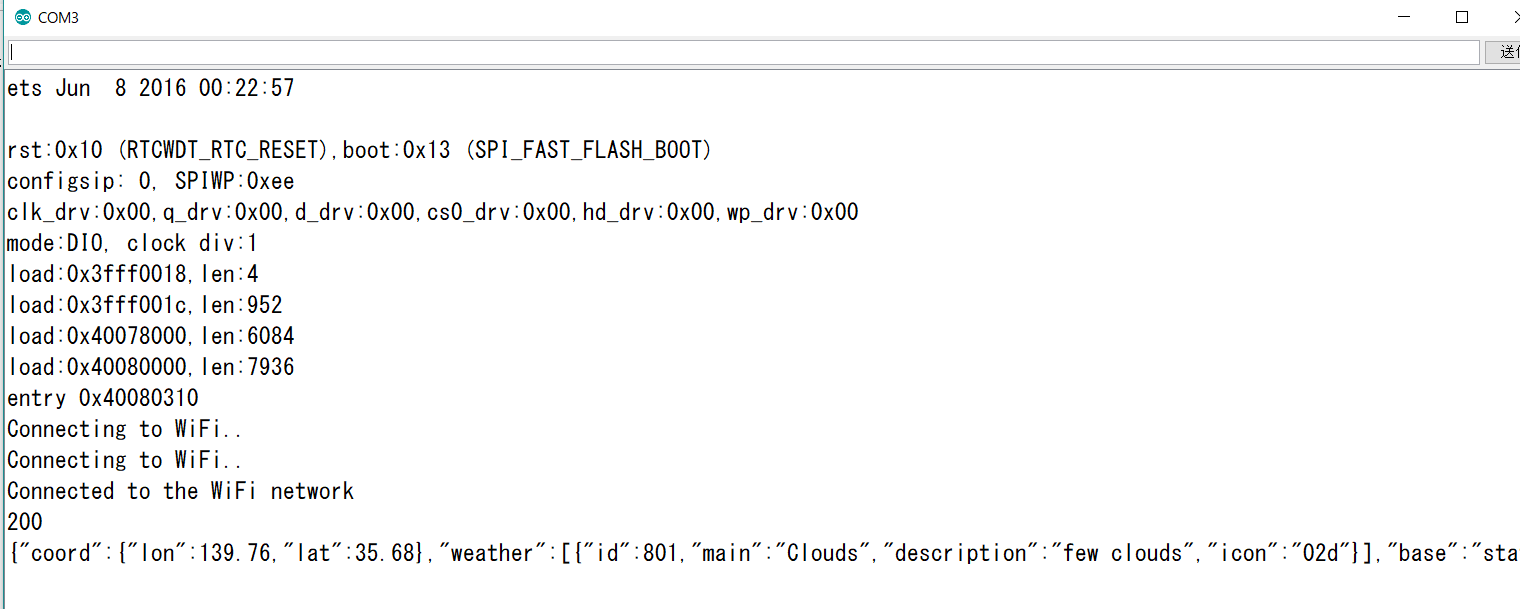
天気を取得するAPIを叩き、シリアル通信でPCへその情報を送信します。
今回は帰ってきたデータをそのまま流すだけで、ESP32側で処理はしません。
イントロ
この記事では上記の画像のようにESP32で天気APIを叩き、その情報をシリアル通信でPCへ送信する方法を解説します。
内容は参考にしたサイトを日本語訳し、いろいろ端折っただけの備忘録です。ご了承ください。
今回はURLにオプションを加えてデータを取得するAPIを使っていきます。現代ではかなり一般的な方法であり、twitterをはじめ様々なサービスがそのサービスの情報をコード上から取得できるAPIを提供しています。
今回は世界各地の天気予報を取得できるOpenWeatherMapを使います。
APIの使い方も学びつつ、天気を取得していきましょう。
API keyを取得する
APIを利用するには大抵の場合利用登録が必要です。APIを大量に使われるとサーバーに負荷がかかってしまうので当然ですね。
-
OpenWeatherMapのサインアップページにアクセスし、情報を入力する。


-
登録が終わるとこのような画面になる。API keysのタブをクリックすると、APIを利用するのに必要な鍵(key)が英数字の文字列で表示されている。これを控えておく。ただし、このkeyが有効化されるのに最大2時間かかるので注意。上手く取得できないと思ったら暫く待った方がいい。


-
API keyが有効化されているかどうかを、以下のコードをブラウザに入力して確認する。※yourKeyの部分を控えたAPI keyに書き換える。
http://api.openweathermap.org/data/2.5/weather?q=tokyo,jp&APPID=yourKey有効化される前はこのようになって返ってくる。


有効化されれば、以下のような形式で返ってくるようになる。


これはJSON形式の文字列で、
{key:value,key1:value1…}
という形式。pythonをはじめ、様々な言語で簡単に値を抜き出すことができる。抜き出しの方法はあとで解説する。
APIメソッドの形式
このAPIの条件の指定はこのページに詳しく載っています。
基本は都市の名前を
q=city
のように指定すればOK。同じ名前の市を除外するため、国を指定することも可能。例えば日本の東京の場合、
q=tokyo,jp
とすればOK。
全体のAPIコードとしてはこれとAPIkeyを結合して
http://api.openweathermap.org/data/2.5/weather?q=tokyo,jp&APPID=yourAPIkey
とすることでJSON形式の結果を返してくれます。もちろん、スマホなどのhttpリクエストが送れるデバイスであれば同じ結果が得られます。APIって便利!
ソースコード(コピペで動く)
wifiのssidとpassword,そしてyourAPIkeyの部分をそれぞれご自分のデータに書き換えて実行してみてください。
#include <WiFi.h>
#include <HTTPClient.h>
const char* ssid = "your ssid";
const char* password = "password";
const String endpoint = "http://api.openweathermap.org/data/2.5/weather?q=tokyo,jp&APPID=";
const String key = "yourAPIkey";
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
Serial.println("Connected to the WiFi network");
}
void loop() {
if ((WiFi.status() == WL_CONNECTED)) {
HTTPClient http;
http.begin(endpoint + key); //URLを指定
int httpCode = http.GET(); //GETリクエストを送信
if (httpCode > 0) { //返答がある場合
String payload = http.getString(); //返答(JSON形式)を取得
Serial.println(httpCode);
Serial.println(payload);
}
else {
Serial.println("Error on HTTP request");
}
http.end(); //Free the resources
}
delay(30000); //30秒おきに更新
}



結果、このようになります。ブラウザで確認した形式の文字列が返ってきていることが分かりますね。
これを処理してClouds等が取得できれば、それで分岐してLEDを特定の色に光らせる、なんてことができます。
次回はこのJSON形式のデータを利用して、天気の状態をLEDなどで表現する工作をしていきます。
最後に
twitterアカウントの方で最新記事のお知らせや記事にならないような小さな情報を小出ししています。もしよろしければフォローお願いいたしますm(__)m
ご覧いただきありがとうございました!





ピンバック: ESP32でOpenWeatherMapから天気情報を取得し、成形してみた | Wak-tech
ピンバック: ESP32でお天気ステーションを作ろう | Wak-tech
ピンバック: ESP32で始めるIoT電子工作入門【20個のチュートリアル】 | Wak-tech
ピンバック: ESP32でOpenWeatherMapから天気を取得→LEDの色を天気に合わせて変えてみた | Wak-tech
ピンバック: ESP32で天気APIから天気情報を取得し、OLEDディスプレイに表示させてみた | Wak-tech
ピンバック: M5Stick-Cで天気表示器を作る | Wak-tech