目次
ESP32を使ってスマホからLチカ(LED点滅)する【webserver】
参考にした記事
- ESP32 Web Server – Arduino IDE
英語ですが、非常に簡潔にまとまっているので参考になります。
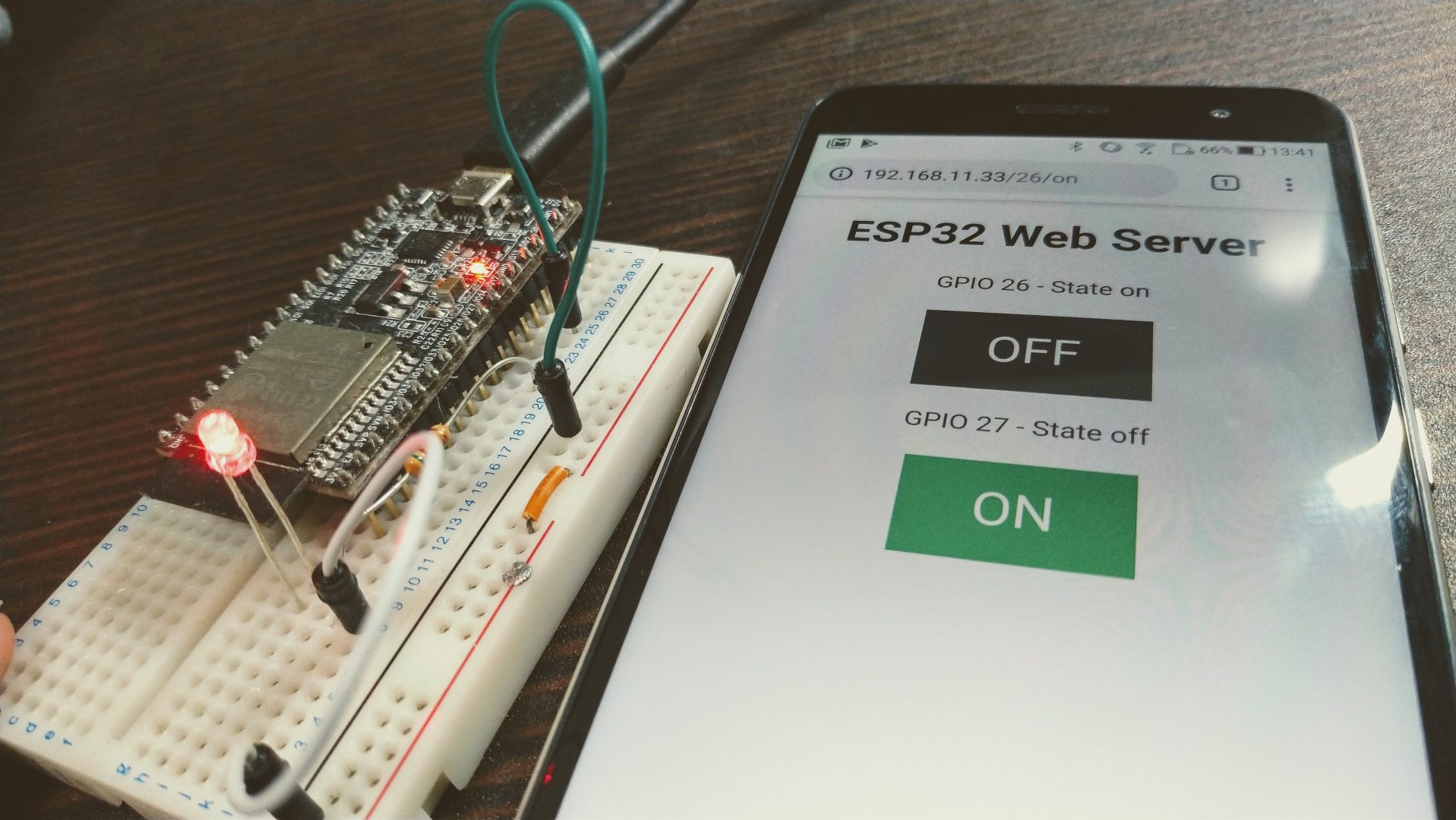
動作している様子
スマホと同じWi-Fiに接続し、特定のIPアドレスをブラウザ上に入れればアクセスできます。そこでボタンを押すと、即座にLEDが点灯している様子が分かりますね!
今回はこれを作っていきます。
回路
LEDを26ピンから延ばした510Ωの抵抗に繋ぎ、片足をESP32のGNDに接続。
プログラム的には27ピンに同様のLEDを繋げることができます。

ソースコード
以下のコードをそのまま書き込めばOKです。
書き込んだ時の設定などはこんな感じ

その後シリアルモニタをつけて、以下のコードをコピペして実行すればOKです!
※ssidにはwi-fiのアクセスポイント名、passwordには正しいパスワードを入れてから書き込んでください。
/*********
Rui Santos
Complete project details at http://randomnerdtutorials.com
*********/
// Wi-Fiライブラリをインポート
#include <WiFi.h>
// Wi-Fi接続情報を入力
const char* ssid = "********";
const char* password = "******";
// ウェブサーバーをポート80で開始
WiFiServer server(80);
// HTTPリクエストを保存しておく変数
String header;
// ピンの状態を保存する変数の宣言
String output26State = "off";
String output27State = "off";
// 使用するピンに名前を付ける
const int output26 = 26;
const int output27 = 27;
void setup() {
Serial.begin(115200);
// ピンを二つとも出力ピンに割り当て
pinMode(output26, OUTPUT);
pinMode(output27, OUTPUT);
// 2つのピンをオフ(LEDをオフ)
digitalWrite(output26, LOW);
digitalWrite(output27, LOW);
// ssidとpasswordを用いてWi-Fiに接続
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// IPアドレスを出力し、webserverをスタート
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available(); //クライアント(スマホやPCなど)がつながっているかどうかをclientに出力
if (client) { // クライアントが来たとき
Serial.println("New Client.");
String currentLine = ""; // クライアントからくるデータを格納する変数
while (client.connected()) { // クライアントがつながっている間、以下をループ
if (client.available()) { // クライアントからデータが来ているとき
char c = client.read(); // データを読み込み
Serial.write(c); // 届いたデータをシリアルモニタに出力
header += c;
if (c == '\n') { // 届いたデータが改行コードだった時
// もし現在の行が空白ならば、この改行コードのみ受け取る
// つまりHTTPリクエストの終わりなので、レスポンスを返す
if (currentLine.length() == 0) {
// HTTPヘッダは(HTTP/1.1 200 OK)のようなステータスコードから始まる
// 次にコンテントタイプを送信。今回はhtml形式なので以下のようにする
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// リクエストに従ってGPIOをスイッチする
if (header.indexOf("GET /26/on") >= 0) {
Serial.println("GPIO 26 on");
output26State = "on";
digitalWrite(output26, HIGH);
} else if (header.indexOf("GET /26/off") >= 0) {
Serial.println("GPIO 26 off");
output26State = "off";
digitalWrite(output26, LOW);
} else if (header.indexOf("GET /27/on") >= 0) {
Serial.println("GPIO 27 on");
output27State = "on";
digitalWrite(output27, HIGH);
} else if (header.indexOf("GET /27/off") >= 0) {
Serial.println("GPIO 27 off");
output27State = "off";
digitalWrite(output27, LOW);
}
// htmlを表示
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// ON/OFFボタンのためのCSS
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #4CAF50; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #555555;}</style></head>");
// ページ本体(bodyタグ内)
client.println("<body><h1>ESP32 Web Server</h1>");
// 現在のピンの状態と、オンオフ用のボタンを出力
client.println("<p>GPIO 26 - State " + output26State + "</p>");
// output26Stateがオフなら、ONにするボタンを表示
if (output26State=="off") {
client.println("<p><a href=\"/26/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/26/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// 27ピンの状態と、オンオフボタン
client.println("<p>GPIO 27 - State " + output27State + "</p>");
// If the output27State is off, it displays the ON button
if (output27State=="off") {
client.println("<p><a href=\"/27/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/27/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
// HTTPレスポンスの最後は改行で終了
client.println();
// whileループの終了
break;
} else { // 改行コードを取得したら、currentLineをリセット
currentLine = "";
}
} else if (c != '\r') { // 改行以外の何かしらのコードが来ているとき
currentLine += c; // currentLineに追加
}
}
}
// ヘッダーをリセット
header = "";
// 接続をリセット
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
ソースコード解説
コメントにほぼ書いてありますので、詳しくは言いませんが、分かりにくいであろう所を解説します。
-
HTTPリクエストの内容
cという変数にリクエストを代入し、それをheaderに代入しています。その後
header.indexOf("GET /26/on") >= 0でどのリクエストが着ているかを判断しているわけです。実際に来ているリクエストはどんな感じかというと、

こんな感じ。2行目にGET /26/off という行がありますね。これが来ているかどうかでLEDのオンオフを決めています。
-
条件分岐をもっとわかりやすく
if文が離れているために少し処理が分かりにくくなっていますね。短くすると、
while (client.connected()) { // loop while the client's connected if (client.available()) { // if there's bytes to read from the client, char c = client.read(); // read a byte, then Serial.write(c); // print it out the serial monitor header += c; if (c == '\n') { // if the byte is a newline character // if the current line is blank, you got two newline characters in a row. // that's the end of the client HTTP request, so send a response: if (currentLine.length() == 0) { httpPOST(); // turns the GPIOs on and off switchLEDs(); displayHTML(); // The HTTP response ends with another blank line client.println(); // Break out of the while loop break; } else { // 改行コードを貰ったが、currentLineに何かが入っている、つまりリクエストの終わりの時 currentLine = ""; } } else if (c != '\r') { // 改行コード(\nでも\r)でもない、つまりリクエストの途中の時 currentLine += c; // リクエストの内容をcurrentLineに追記 } } }こういうことです。client.read()は一行ずつ読み込むので、最初の行の時はif文ではじかれ、currentLineにメッセージを蓄積していきます。
その後改行コードを受け取った時に初めてif文へ突入し、まずはcurrentLineを空白に設定します。その後もう一度ループし、cが改行コードかつcurrentLineの長さが0の時はリクエストの終了となります。そこで初めてhtml等の情報を送信し始めるのです。ちょっと難しいですね。ほぼ直訳なので、分かりやすい関数にまとめたバージョンも出そうと思います。
最後に
今回用いた技術を使えば、簡単にラジコンなども作れそうです。スマホ経由スイッチになりますからね。
今後はLEDの明るさをスライドバーなどで変えるようなシステムを作ってみようと思います。(もしよかったらブックマークをお願いします)
ご覧いただき、ありがとうございました!






ピンバック: ESP32でwebserverを立ち上げてRGBLEDをスマホから調光する【wak-tech Advent Calender 2018】 | Wak-tech
すみません、こちらのコードを改変して、ロボットに組み込んだものを販売してもよろしいでしょうか?
ピンバック: ESP32で始めるIoT電子工作入門【20個のチュートリアル】 | Wak-tech
ピンバック: ESP32のSPIFFS領域内のHTMLファイルでLチカWeb Serverを立てる | Wak-tech
最近Arduinoをかじり始めた初心者ですがとても参考になりました。ありがとうございます。