目次
ESP32で天気APIから天気情報を取得し、OLEDディスプレイに表示させてみた
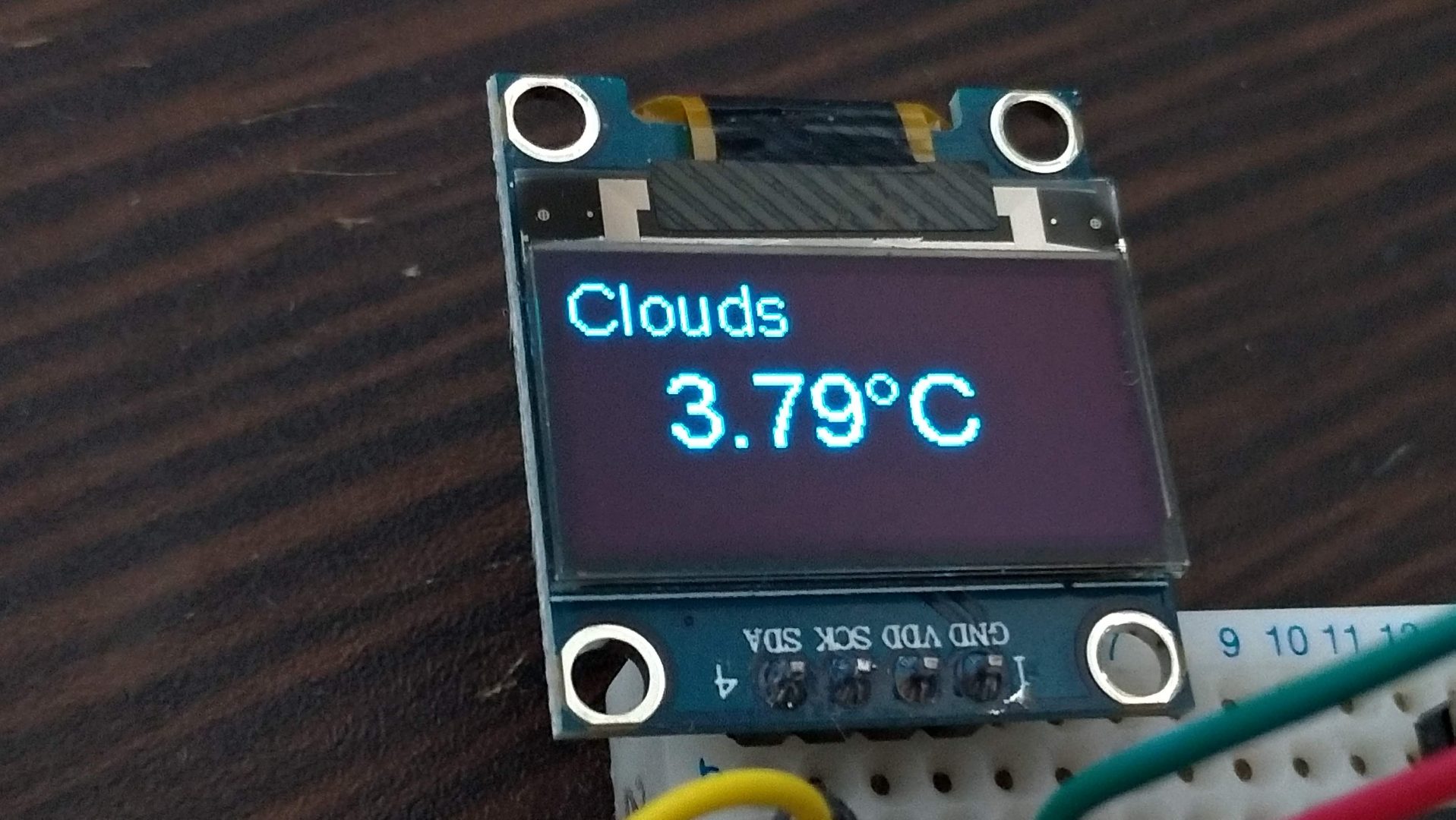
タイトルの通り、OLEDディスプレイの「SSD1306」に天気情報を表示させてみました。
動いている様子
ESP32で天気APIから天気情報を取得⇒SSD1306で表示出来た☁
寒い((((;゚Д゚))))ガクガクブルブル pic.twitter.com/fJXblUEaVr— ????????????-???????????????? (@wak_tech) January 7, 2019
前提となる知識
- ESP32でOLEDディスプレイ「SSD1306」にHello-world表示してみた
- ESP32で現在の天気を取得してみた
- ESP32でOpenWeatherMapから天気情報を取得し、成形してみた
これらのコードをそのまま切り貼りしたのが本記事になります。
ですので、OLEDの使い方や天気情報の取得方法などは上記リンクを参照してください。
参考ページ
- ESP32 Arduino: Interacting with a SSD1306 OLED display
- GitHub esp8266-oled-ssd1306
- Readme.mdに利用可能なAPI一覧があります。
実行環境
ソフトウェア関連
- windows10 home
- Arduino 1.8.5
- ESP32 core for arduino 1.0.0
使用部品
回路


ソースコード
ssid,password,APIkeyの部分はご自身の環境に合わせて変更してください。
#include <Wire.h>
#include "SSD1306.h"
#include <HTTPClient.h>
#include <ArduinoJson.h>
#include <stdio.h>
const char* ssid = "ssid";
const char* password = "password";
const String endpoint = "http://api.openweathermap.org/data/2.5/weather?q=tokyo,jp&APPID=";
const String key = "your API key";
SSD1306 display(0x3c, 21, 22);
void setup() {
Serial.begin(115200);
display.init();//SSD1306を初期化
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
Serial.println("Connected to the WiFi network");
}
void loop() {
if ((WiFi.status() == WL_CONNECTED)) {
HTTPClient http;
http.begin(endpoint + key); //URLを指定
int httpCode = http.GET(); //GETリクエストを送信
if (httpCode > 0) { //返答がある場合
String payload = http.getString(); //返答(JSON形式)を取得
Serial.println(httpCode);
Serial.println(payload);
//jsonオブジェクトの作成
DynamicJsonBuffer jsonBuffer;
String json = payload;
JsonObject& weatherdata = jsonBuffer.parseObject(json);
//パースが成功したかどうかを確認
if(!weatherdata.success()){
Serial.println("parseObject() failed");
}
//各データを抜き出し
const char* weather = weatherdata["weather"][0]["main"].as<char*>();
const double temp = weatherdata["main"]["temp"].as<double>();
//LCDに表示
display.clear();//画面を消去
//天気を表示
display.setFont(ArialMT_Plain_16);
display.drawString(0, 0, weather);
//気温を表示
display.setFont(ArialMT_Plain_24);
String temp_str = String(temp-273.15) + "°C";
display.drawString(20,20,temp_str);
display.display();
}
else {
Serial.println("Error on HTTP request");
}
http.end(); //Free the resources
}
delay(30000); //30秒おきに更新
}
まとめ
これで部屋に居ながらいつでも現在の天気を知ることができますね!スマホをつける必要もなくなります。
これはかなり単純なウェザーステーションですが、これにアニメーションやリアルタイム時計機能などをつけて行けばどんどん実用的になってきます。
次はネット上から正確な時間を取得し、時計にする方向で考えています!
twitterアカウントの方で最新記事のお知らせや記事にならないような小さな情報を小出ししています。もしよろしければフォローお願いいたしますm(__)m
ご覧いただきありがとうございました!





突然のコメント失礼します。
作者様のサイトを参考にさせていただいている者です。
今、学校の課題でESP32を用いた回路を作っています。私はweatherマップから天気の情報を取得し、ディスプレイに表示させ、天気の種類に応じてフルカラーLEDの色を変化させるプログラムを作成したいのですが、LEDの色の変化時の条件分岐で苦戦しています。
作者様のお力で助けていただけないでしょうか。
参考にさせていただいたのは、「ESP32で天気APIから天気情報を取得し、OLEDディスプレイに表示させてみた」と「ESP32でRGB(フルカラー)LEDを使う」です。
できれば、これらのことをケータイなどから操作できるようにしたいと考えています。例えば、weatherマップの場所を入力することで、その場所の天気を画面に表示できたらなと思っております。
コメントありがとうございます。また、参考にして頂いてるとのことで非常に嬉しいです!
天気APIから取得した文字列で分岐するのはどうでしょうか(もうされているかもしれませんが)。
weather = get_weather();
if(weather=”sunny”){
fireLED(RED);//ledを点灯
}else if(weather=”cloud”)…以下同様
プログラムを見てみないとなんとも難しいので、もしよければTwitterで連絡いただければ画像でのやり取りも可能です。
よろしくお願いします!